
Zignaly
Promising crypto startup preparing for growth.
Product
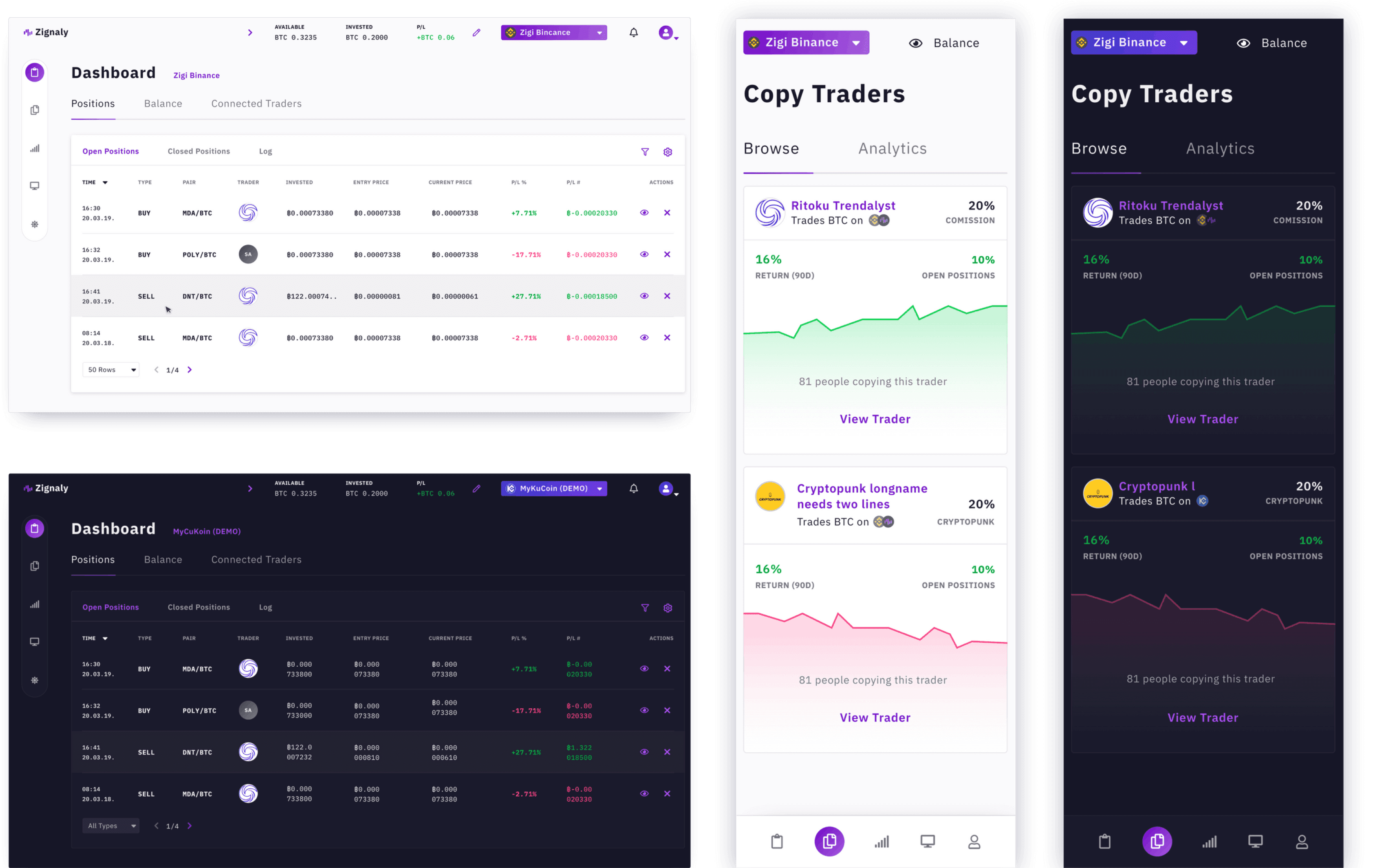
Copy expert crypto traders
Zignaly is a cryptocurrency trading platform that helps crypto investors make the right trades by the right time by either copying other traders called "copy-trading" or receiving trade suggestions based on technical and fundamental analysis called signals. Historical performance and detailed profiles of these traders and their signals are featured to help decide who to copy.
Considered to be one of the promising startups in the industry, Zignaly has raised funds recently and was looking to invest in providing the best possible experience to their users to gain traction and grow their userbase.
Product
Copy expert crypto traders
Zignaly is a cryptocurrency trading platform that helps crypto investors make the right trades by the right time by either copying other traders called "copy-trading" or receiving trade suggestions based on technical and fundamental analysis called signals. Historical performance and detailed profiles of these traders and their signals are featured to help decide who to copy.
Considered to be one of the promising startups in the industry, Zignaly has raised funds recently and was looking to invest in providing the best possible experience to their users to gain traction and grow their userbase.
Product
Copy expert crypto traders
Zignaly is a cryptocurrency trading platform that helps crypto investors make the right trades by the right time by either copying other traders called "copy-trading" or receiving trade suggestions based on technical and fundamental analysis called signals. Historical performance and detailed profiles of these traders and their signals are featured to help decide who to copy.
Considered to be one of the promising startups in the industry, Zignaly has raised funds recently and was looking to invest in providing the best possible experience to their users to gain traction and grow their userbase.
Scope
• Redesigning the user onboarding flow.
• Solving the problem of handling multiple sources of cryptocurrencies on a single account.
• Redesigning the look and feel of the platform.
Scope
• Redesigning the user onboarding flow.
• Solving the problem of handling multiple sources of cryptocurrencies on a single account.
• Redesigning the look and feel of the platform.
Scope
• Redesigning the user onboarding flow.
• Solving the problem of handling multiple sources of cryptocurrencies on a single account.
• Redesigning the look and feel of the platform.



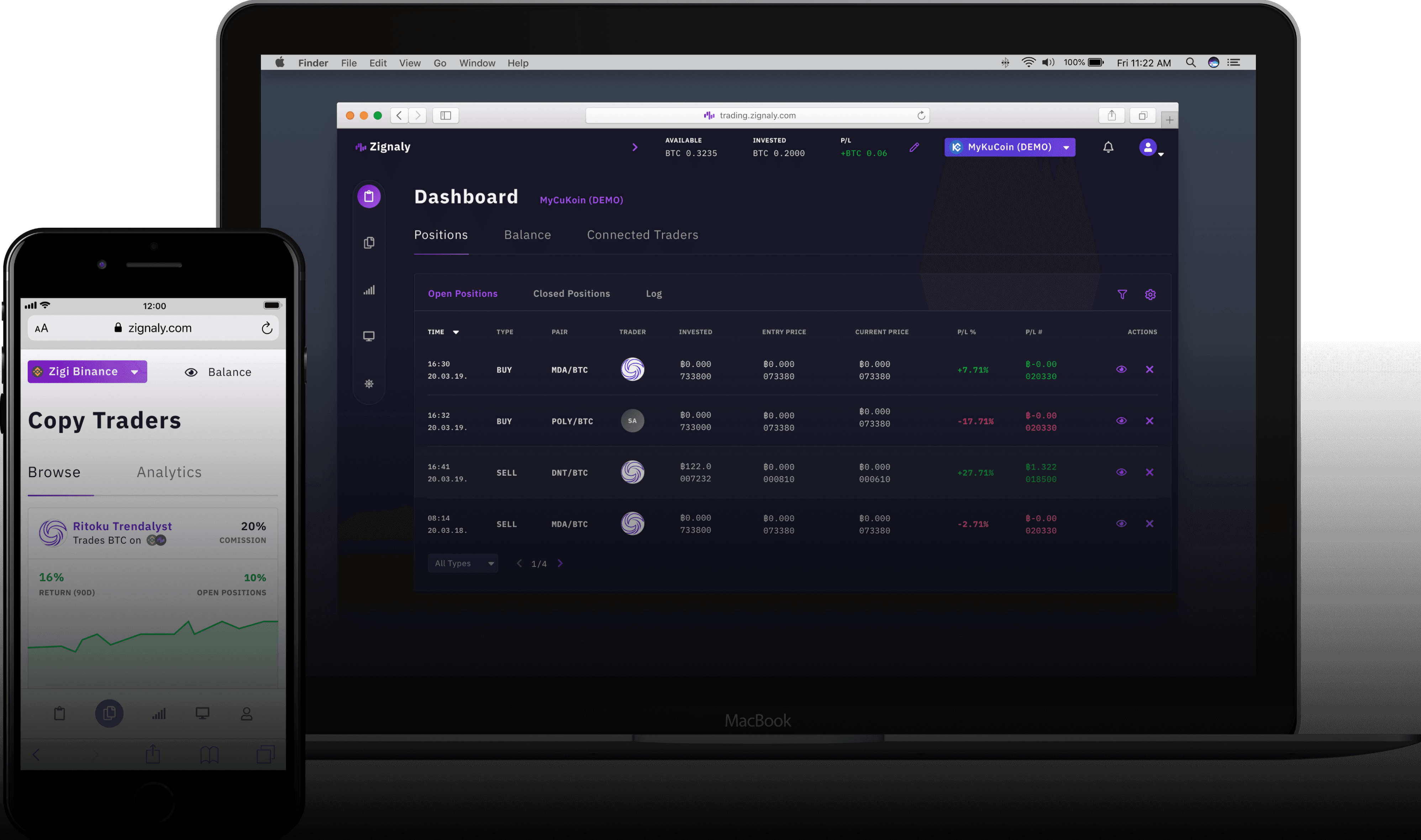
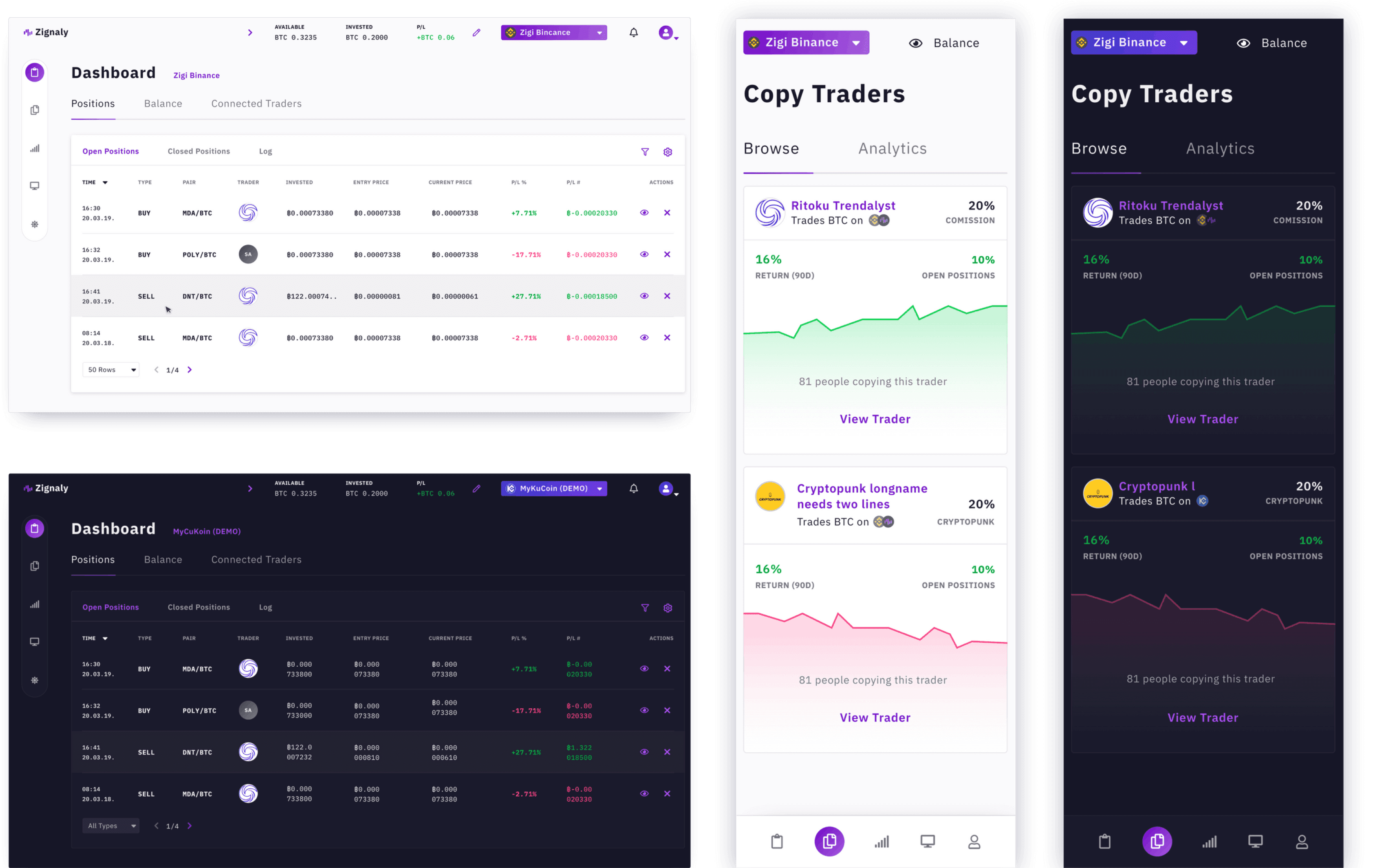
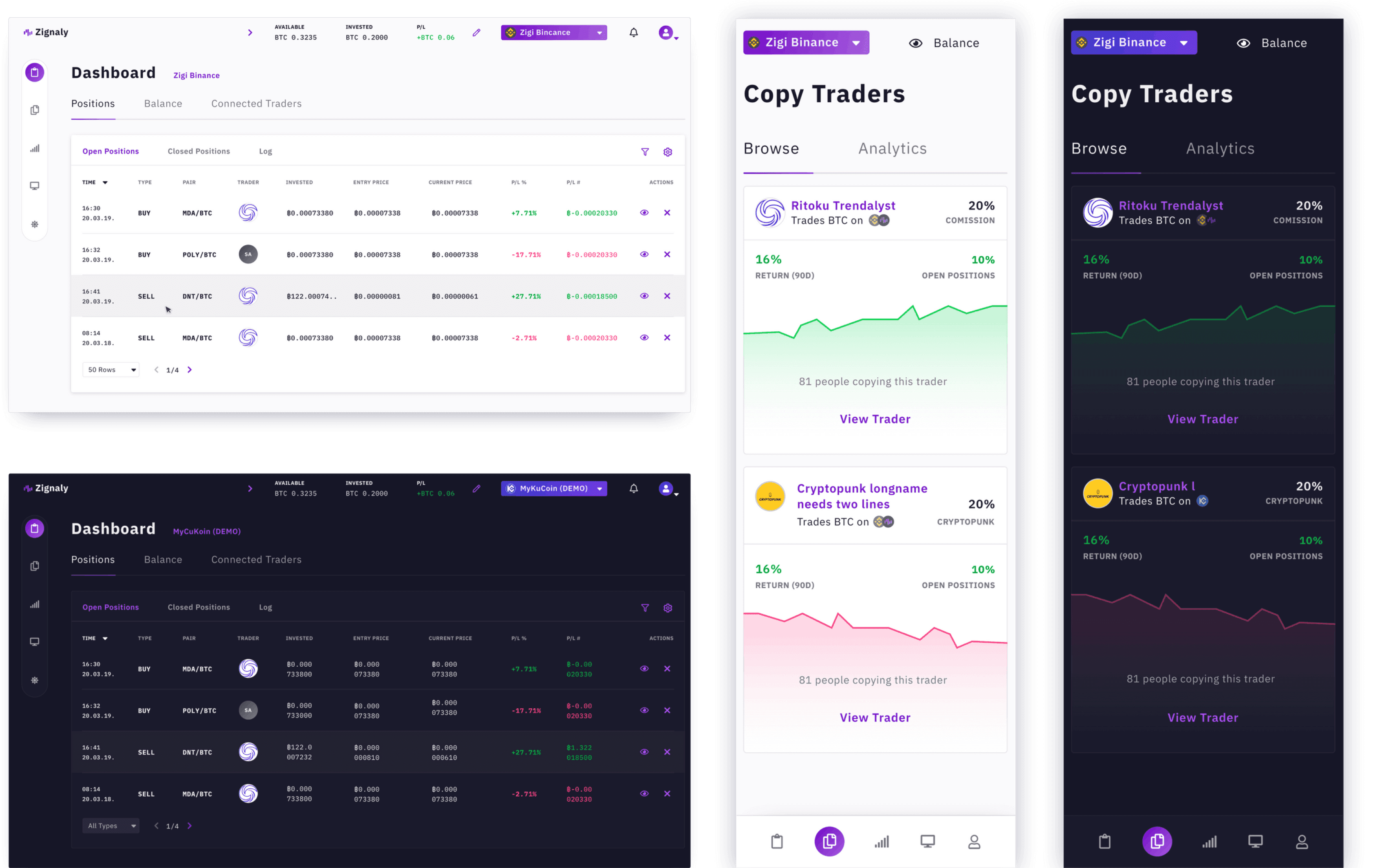
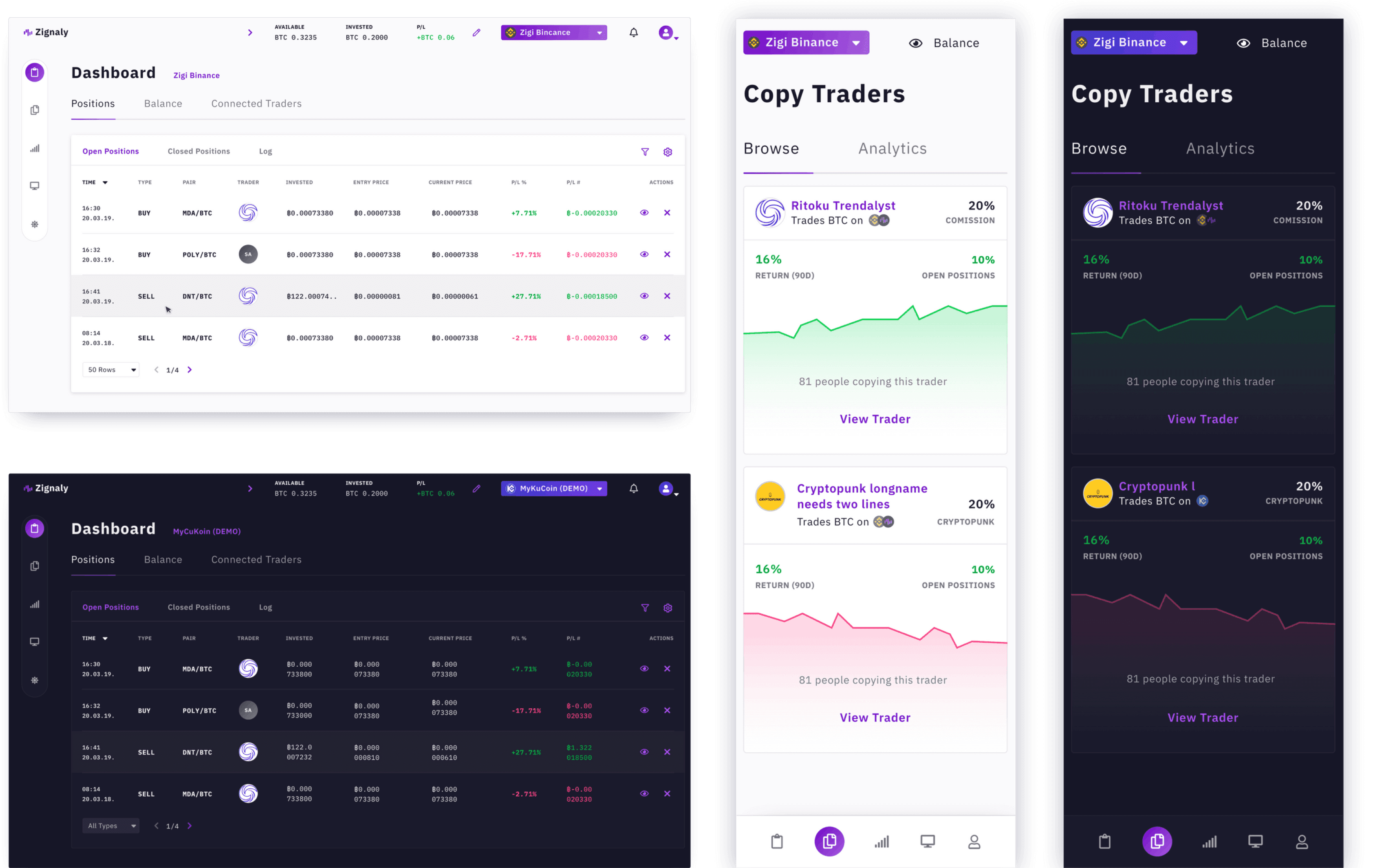
Browsing traders to copy in dark mode.
Challenges
Low Activation Rates
Before working with us, Zignaly had detected certain frictions in its customer's first experiences with the product, which resulted in a suboptimal activation rate. From the total number of users who signed up for the product, many never made their first investment through the platform.
Different sources of crypto with a single user
Also, they knew from customer feedback that the platform has to handle multiple sources of cryptocurrencies. Selling cryptocurrency in exchange for regular currencies is the privilege of a few platforms subject to different prices and regulations, so a crypto holder has likely bought via various sources in their lifetime.
Steep learning curve
Competition in this niche is increasing, and there are some excellent examples of well-developed user experience in the industry.
Zignaly focuses one the novice part of the user demographic, but unfortunately, the novice found it disproportionately complicated to onboard. Understanding the concepts of cryptocurrencies and copy trading at the same time can be overwhelming in the beginning.
Challenges
Low Activation Rates
Before working with us, Zignaly had detected certain frictions in its customer's first experiences with the product, which resulted in a suboptimal activation rate. From the total number of users who signed up for the product, many never made their first investment through the platform.
Different sources of crypto with a single user
Also, they knew from customer feedback that the platform has to handle multiple sources of cryptocurrencies. Selling cryptocurrency in exchange for regular currencies is the privilege of a few platforms subject to different prices and regulations, so a crypto holder has likely bought via various sources in their lifetime.
Steep learning curve
Competition in this niche is increasing, and there are some excellent examples of well-developed user experience in the industry.
Zignaly focuses one the novice part of the user demographic, but unfortunately, the novice found it disproportionately complicated to onboard. Understanding the concepts of cryptocurrencies and copy trading at the same time can be overwhelming in the beginning.
Challenges
Low Activation Rates
Before working with us, Zignaly had detected certain frictions in its customer's first experiences with the product, which resulted in a suboptimal activation rate. From the total number of users who signed up for the product, many never made their first investment through the platform.
Different sources of crypto with a single user
Also, they knew from customer feedback that the platform has to handle multiple sources of cryptocurrencies. Selling cryptocurrency in exchange for regular currencies is the privilege of a few platforms subject to different prices and regulations, so a crypto holder has likely bought via various sources in their lifetime.
Steep learning curve
Competition in this niche is increasing, and there are some excellent examples of well-developed user experience in the industry.
Zignaly focuses one the novice part of the user demographic, but unfortunately, the novice found it disproportionately complicated to onboard. Understanding the concepts of cryptocurrencies and copy trading at the same time can be overwhelming in the beginning.
Project goals
Better onboarding
Onboarding has to be easy and educative to lower the bar for entry for their primary user persona, a novice trader.
Multiple crypto accounts
Integrate the option of multiple sources of crypto into account handling intuitively and straightforwardly.
Better UXUI backed by research and testing
Create a look and feel based on the existing brand and codifying the visual language in a sustainable design system
Strategic collaboration
Ensure that the value proposition of Zignaly translates to real value for the user through consistent, thought-through, and validated design concentrating on the most pressing issues now and creating a roadmap for the future development of Zignaly.
Plant the seed of design culture
To ensure sustainable growth, UXUI has to be started treated systematically and developed strategically. Making sure that habit is going to be part of Zignaly was a critical desired outcome of the project.
Project goals
Better onboarding
Onboarding has to be easy and educative to lower the bar for entry for their primary user persona, a novice trader.
Multiple crypto accounts
Integrate the option of multiple sources of crypto into account handling intuitively and straightforwardly.
Better UXUI backed by research and testing
Create a look and feel based on the existing brand and codifying the visual language in a sustainable design system
Strategic collaboration
Ensure that the value proposition of Zignaly translates to real value for the user through consistent, thought-through, and validated design concentrating on the most pressing issues now and creating a roadmap for the future development of Zignaly.
Plant the seed of design culture
To ensure sustainable growth, UXUI has to be started treated systematically and developed strategically. Making sure that habit is going to be part of Zignaly was a critical desired outcome of the project.
Project goals
Better onboarding
Onboarding has to be easy and educative to lower the bar for entry for their primary user persona, a novice trader.
Multiple crypto accounts
Integrate the option of multiple sources of crypto into account handling intuitively and straightforwardly.
Better UXUI backed by research and testing
Create a look and feel based on the existing brand and codifying the visual language in a sustainable design system
Strategic collaboration
Ensure that the value proposition of Zignaly translates to real value for the user through consistent, thought-through, and validated design concentrating on the most pressing issues now and creating a roadmap for the future development of Zignaly.
Plant the seed of design culture
To ensure sustainable growth, UXUI has to be started treated systematically and developed strategically. Making sure that habit is going to be part of Zignaly was a critical desired outcome of the project.



Switching between exchange accounts on a separate layer.
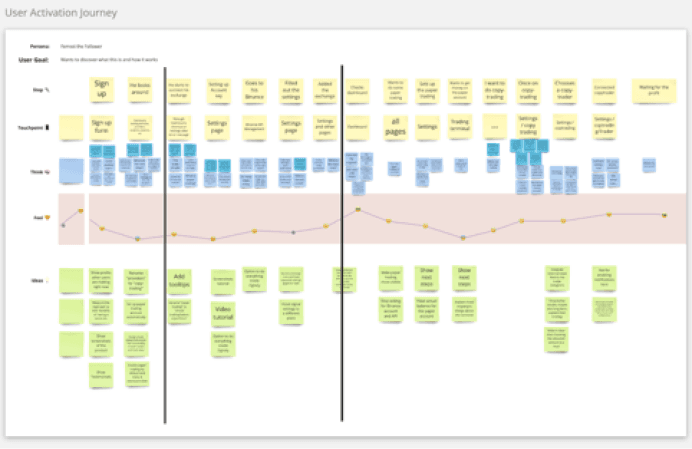
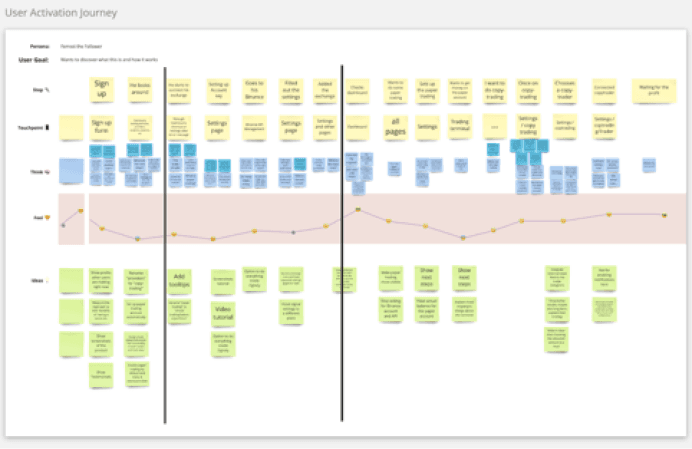
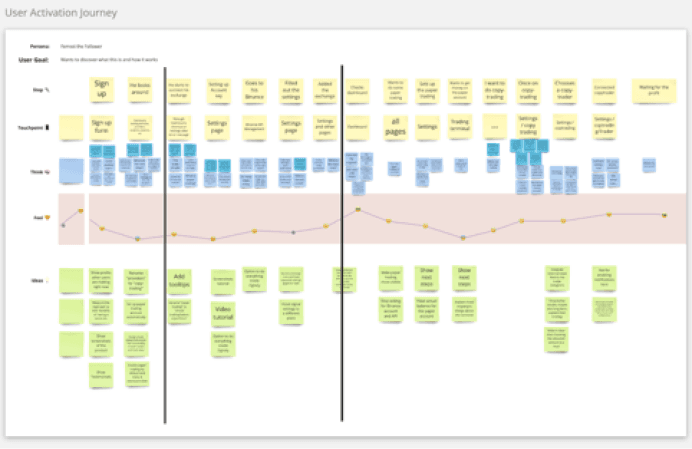
Customer journey
Onboarding is the real issue
Testing the customer journey provided us with a template to validate our hypothetical user journey (from the kickoff meeting) with real data and observations. It allowed us to quickly identify and prioritize the main pain-points in that journey and create a clear roadmap for the project.
Customer journey
Onboarding is the real issue
Testing the customer journey provided us with a template to validate our hypothetical user journey (from the kickoff meeting) with real data and observations. It allowed us to quickly identify and prioritize the main pain-points in that journey and create a clear roadmap for the project.
Customer journey
Onboarding is the real issue
Testing the customer journey provided us with a template to validate our hypothetical user journey (from the kickoff meeting) with real data and observations. It allowed us to quickly identify and prioritize the main pain-points in that journey and create a clear roadmap for the project.



Mapping out the user journey helped us identify and prioritise user pain points.
Design
Design
Design
Clean onboarding
Taking the user by the hand
It was clear from the beginning that novice users were struggling to make it through the onboarding. While not all complexities could be eliminated, we aimed to create a much more logical and less overwhelming onboarding where educational materials are presented to the user at the right moment.
Clean onboarding
Taking the user by the hand
It was clear from the beginning that novice users were struggling to make it through the onboarding. While not all complexities could be eliminated, we aimed to create a much more logical and less overwhelming onboarding where educational materials are presented to the user at the right moment.
Clean onboarding
Taking the user by the hand
It was clear from the beginning that novice users were struggling to make it through the onboarding. While not all complexities could be eliminated, we aimed to create a much more logical and less overwhelming onboarding where educational materials are presented to the user at the right moment.



Mapping out the user journey helped us identify and prioritise user pain points.
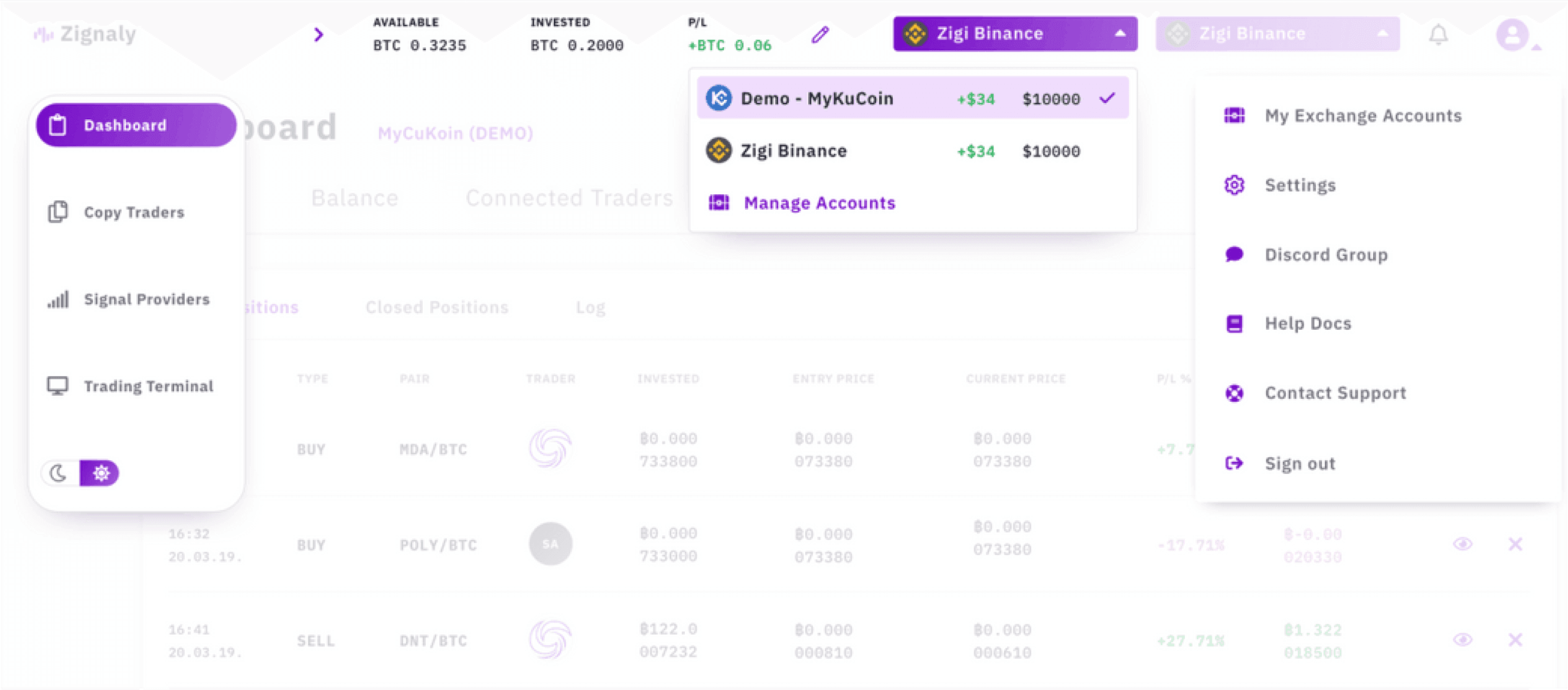
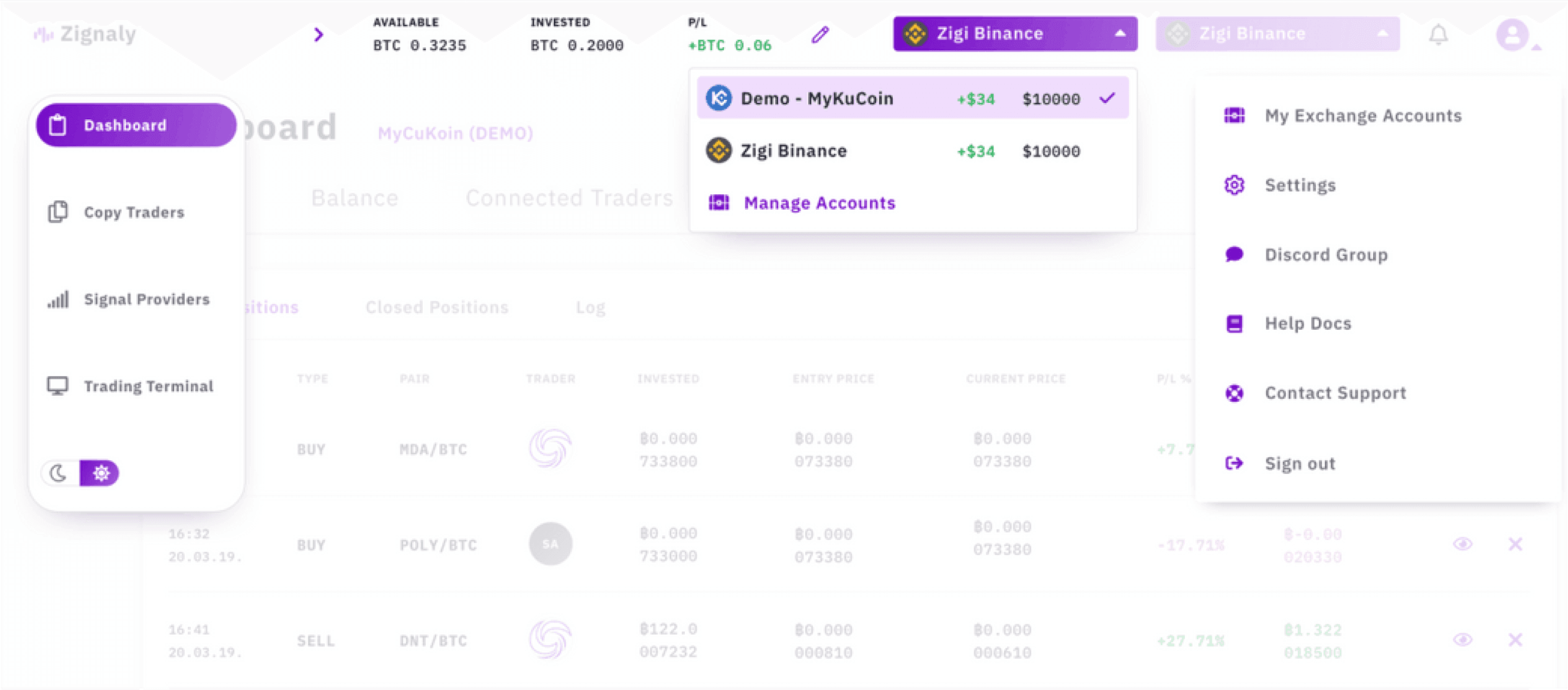
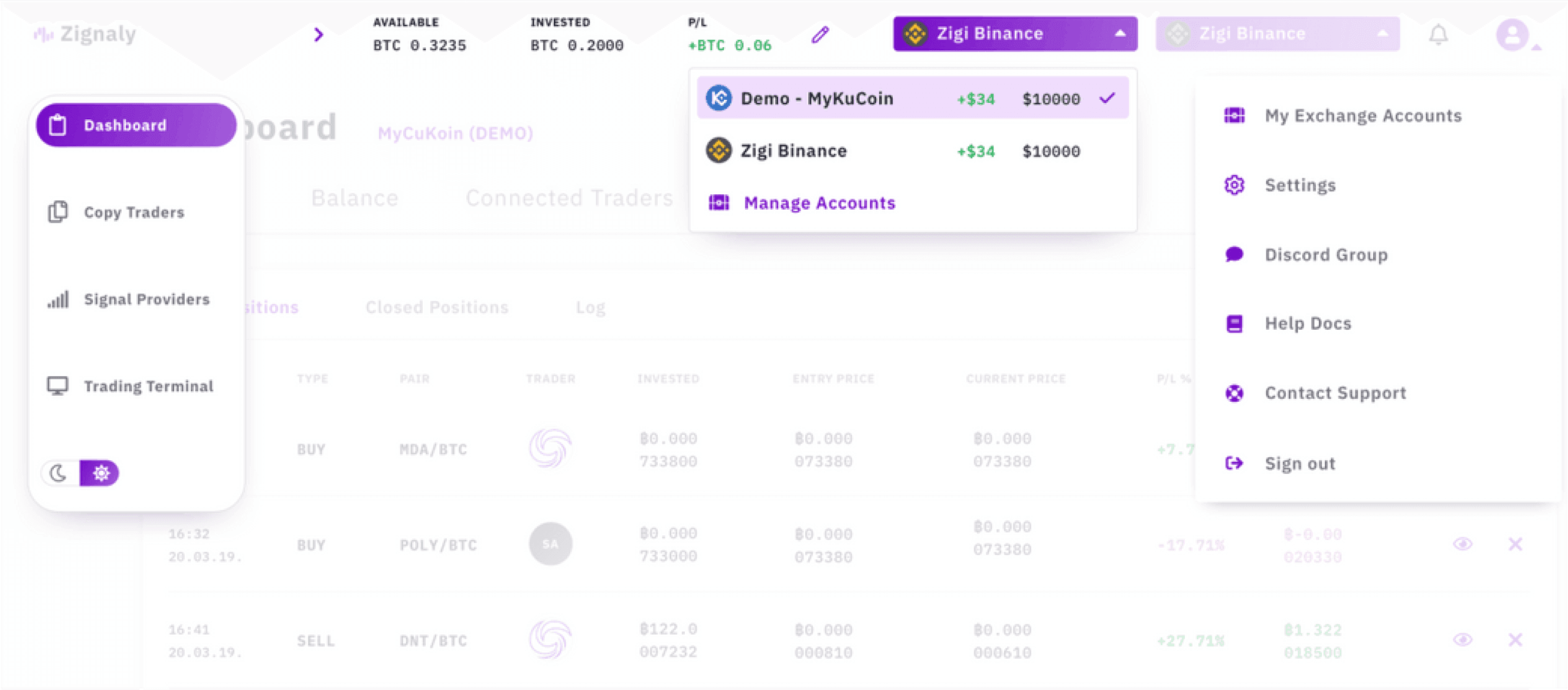
Separating menus
Navigation, Accounts, Settings
One of the sources of confusion was how the different levels of accounts relate to each other being the user account on Zignaly and the external exchange account. Actual transactions don't happen on Zignaly. It is only a platform to send and receive trading signals. Users authorize Zignaly to make trades on their exchange account on their behalf.
Separating menus helped break down the otherwise overwhelming possibilities for the user. According to our usability tests, this reorganization of the navigation already helped a great deal with simplifying the onboarding.
Separating menus
Navigation, Accounts, Settings
One of the sources of confusion was how the different levels of accounts relate to each other being the user account on Zignaly and the external exchange account. Actual transactions don't happen on Zignaly. It is only a platform to send and receive trading signals. Users authorize Zignaly to make trades on their exchange account on their behalf.
Separating menus helped break down the otherwise overwhelming possibilities for the user. According to our usability tests, this reorganization of the navigation already helped a great deal with simplifying the onboarding.
Separating menus
Navigation, Accounts, Settings
One of the sources of confusion was how the different levels of accounts relate to each other being the user account on Zignaly and the external exchange account. Actual transactions don't happen on Zignaly. It is only a platform to send and receive trading signals. Users authorize Zignaly to make trades on their exchange account on their behalf.
Separating menus helped break down the otherwise overwhelming possibilities for the user. According to our usability tests, this reorganization of the navigation already helped a great deal with simplifying the onboarding.



Mapping out the user journey helped us identify and prioritise user pain points.
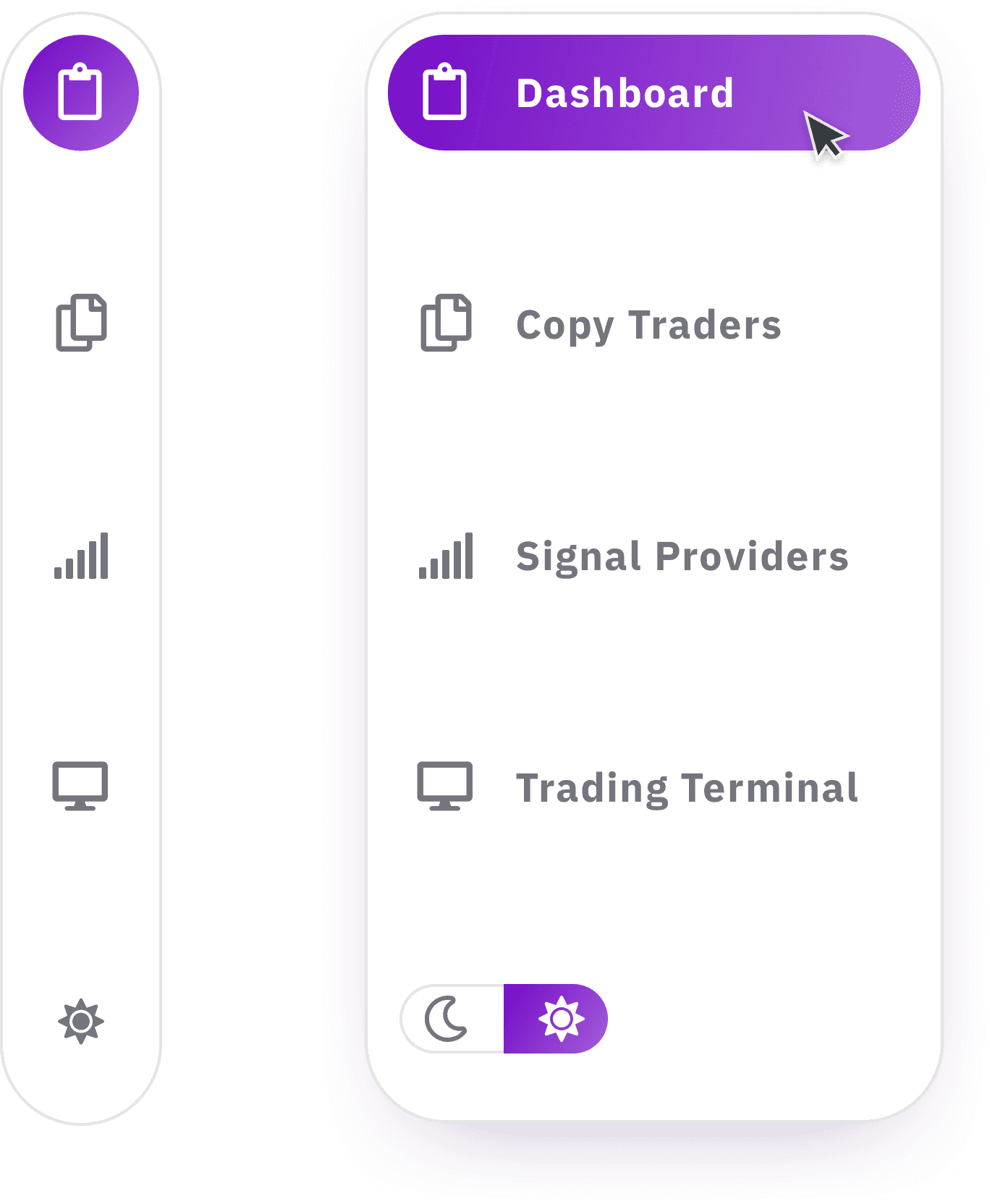
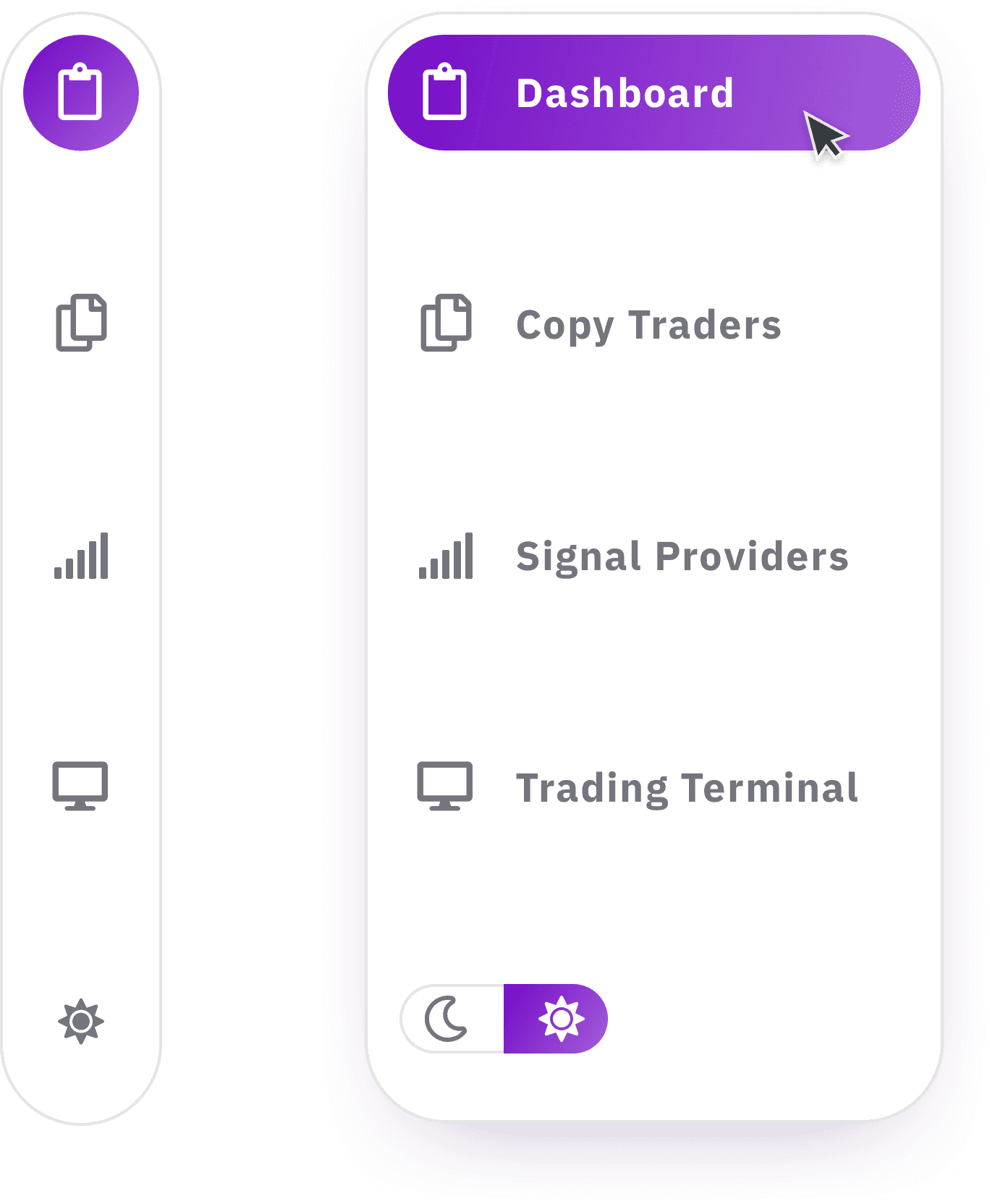
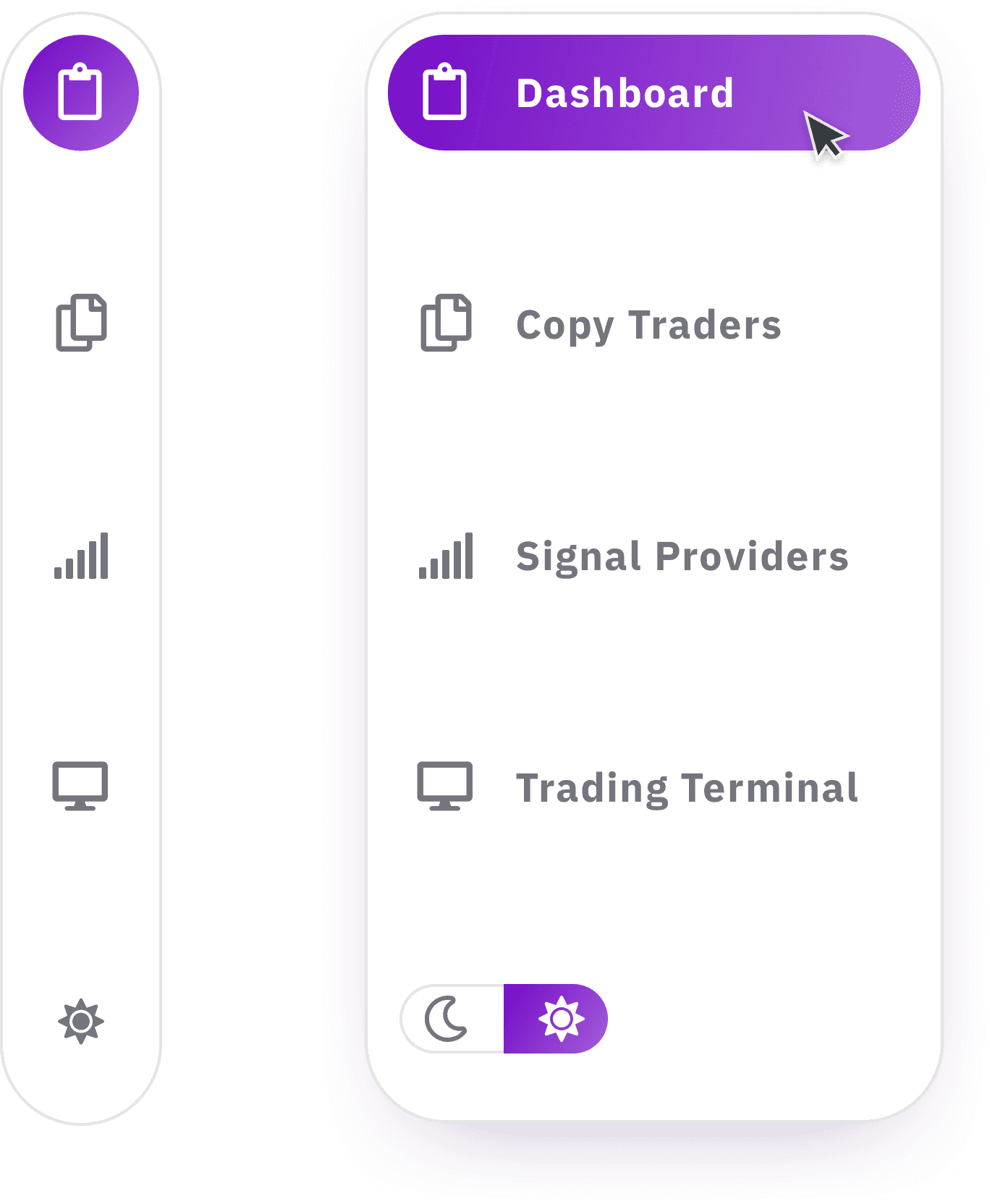
Menu label disclosure
Minimalism meets accessibility
We placed the most commonly used actions on the left, navigating between features and the trading platform favorite, dark, and light mode switch. With the labels showing only on mouse hover and active selection for screen readers, we balanced minimalism with abundant signaling.
Menu label disclosure
Minimalism meets accessibility
We placed the most commonly used actions on the left, navigating between features and the trading platform favorite, dark, and light mode switch. With the labels showing only on mouse hover and active selection for screen readers, we balanced minimalism with abundant signaling.
Menu label disclosure
Minimalism meets accessibility
We placed the most commonly used actions on the left, navigating between features and the trading platform favorite, dark, and light mode switch. With the labels showing only on mouse hover and active selection for screen readers, we balanced minimalism with abundant signaling.



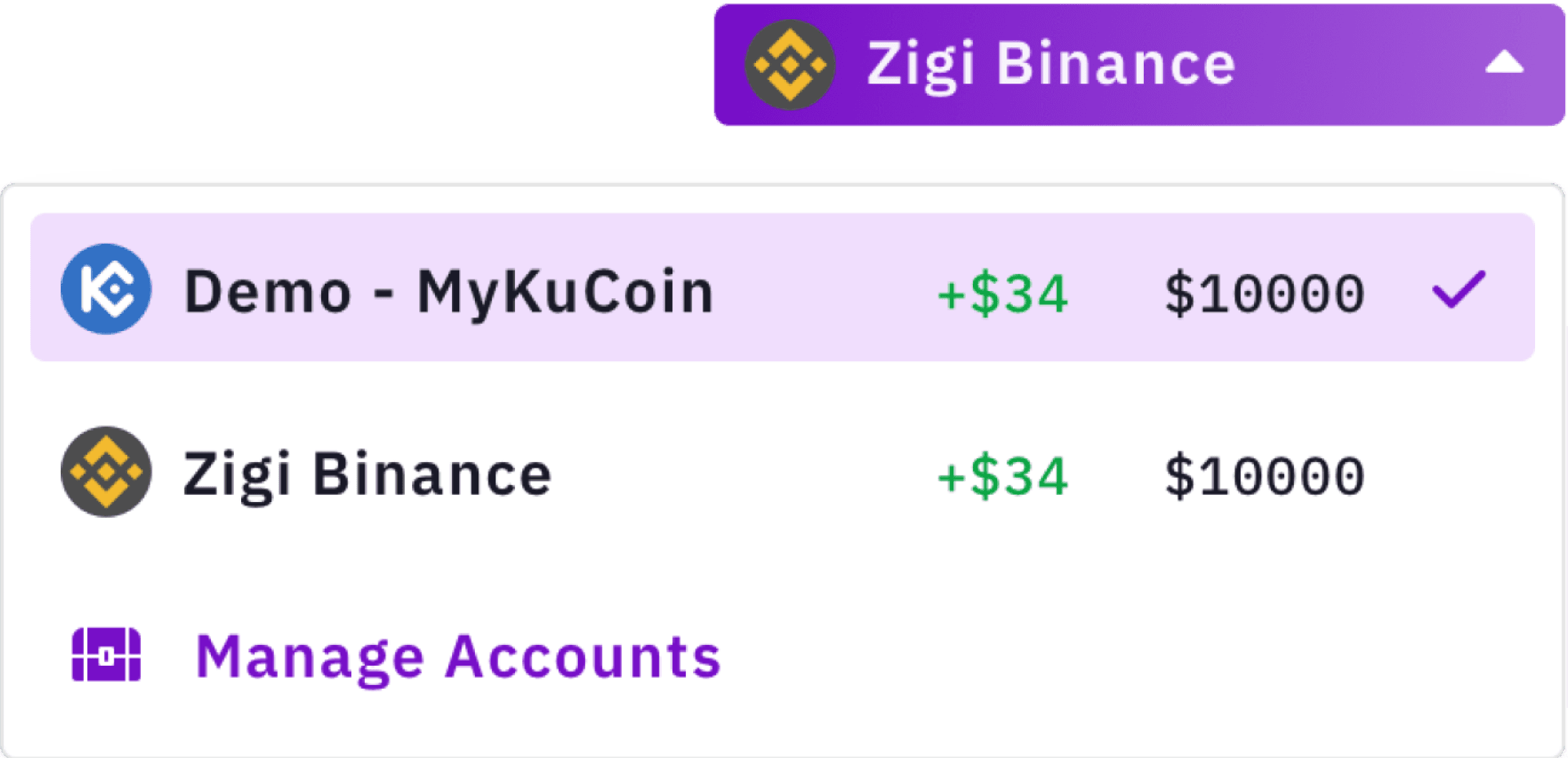
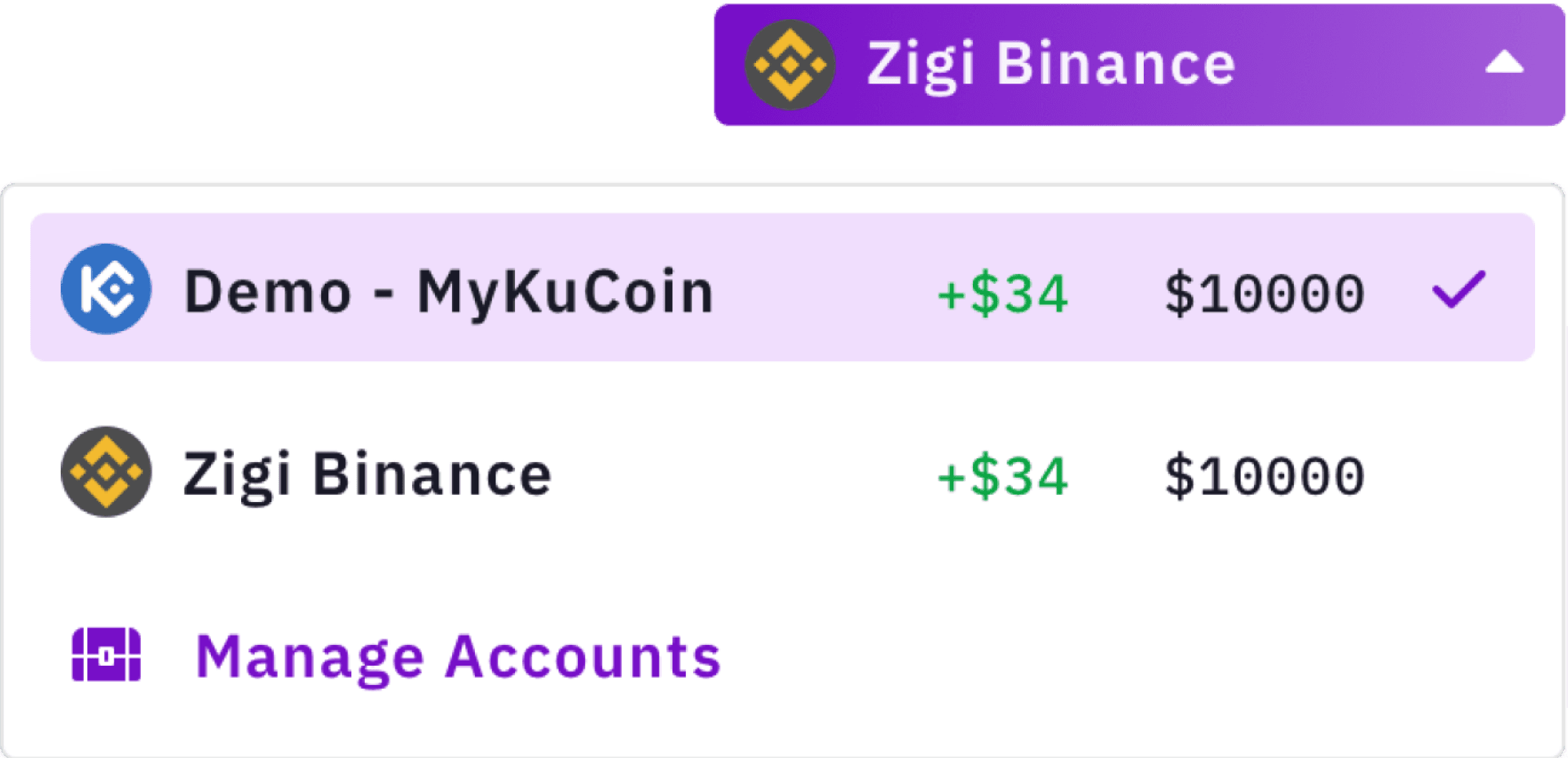
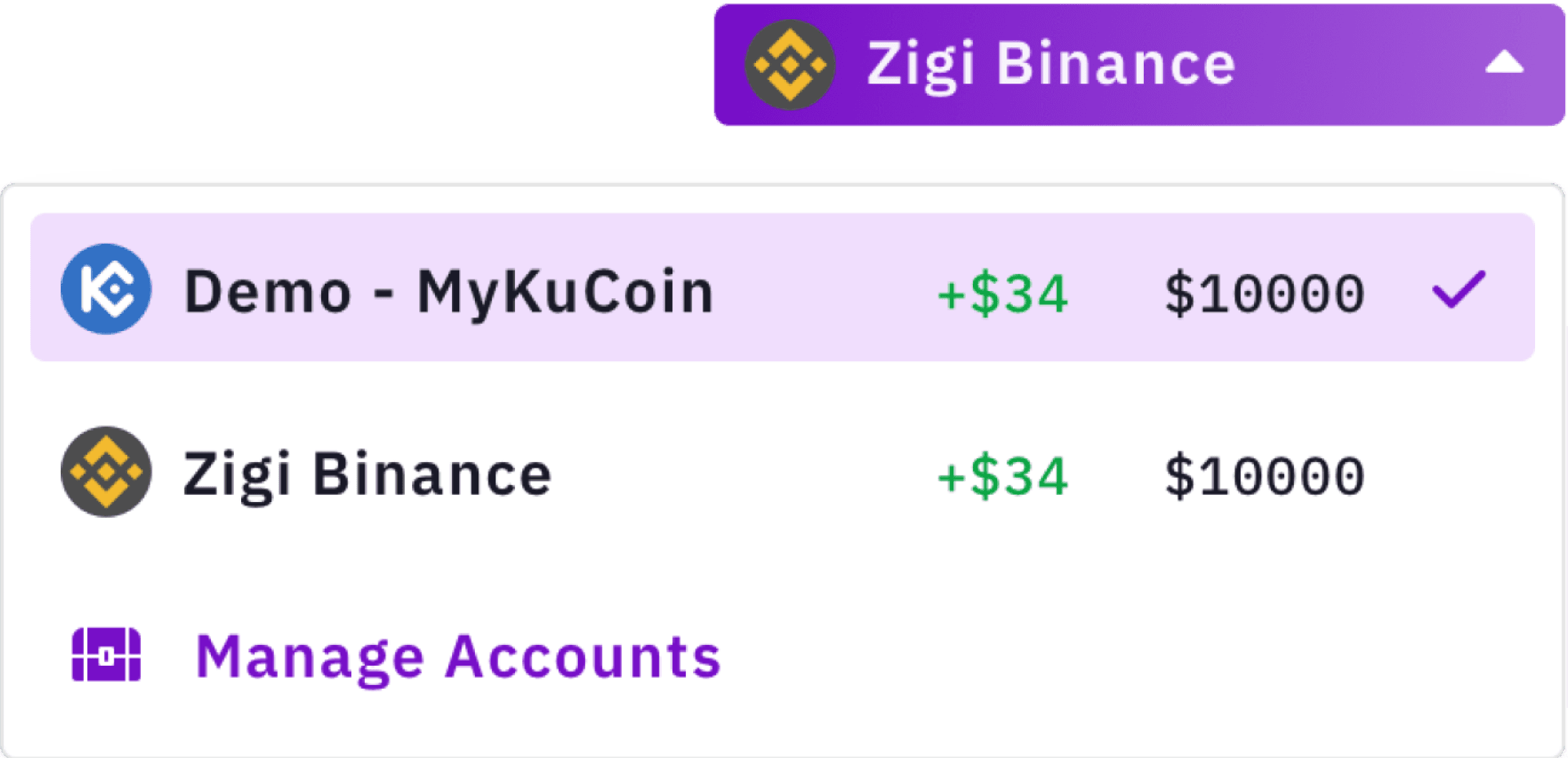
Quick overview accounts
Relying on industry UI pattern
The reason to highlight the possibility of switching between exchange accounts was two-fold:
Overview
• First of all, it is incredibly important to inform the user which account they are using at any given moment to trade. There is no command-Z in trading. Once an action has been committed, there is no turning back.
Access
• Second, experienced traders sometimes have numerous exchange accounts, and making sure they can switch between them quickly makes their life much more comfortable.
Quick overview accounts
Relying on industry UI pattern
The reason to highlight the possibility of switching between exchange accounts was two-fold:
Overview
• First of all, it is incredibly important to inform the user which account they are using at any given moment to trade. There is no command-Z in trading. Once an action has been committed, there is no turning back.
Access
• Second, experienced traders sometimes have numerous exchange accounts, and making sure they can switch between them quickly makes their life much more comfortable.
Quick overview accounts
Relying on industry UI pattern
The reason to highlight the possibility of switching between exchange accounts was two-fold:
Overview
• First of all, it is incredibly important to inform the user which account they are using at any given moment to trade. There is no command-Z in trading. Once an action has been committed, there is no turning back.
Access
• Second, experienced traders sometimes have numerous exchange accounts, and making sure they can switch between them quickly makes their life much more comfortable.



Copytrader profiles
"Should I copy this trader?"
Copytrading is a great way to start to get engaged with crypto trading while playing it reasonably safe.
We made sure that traders are presented in a way that helps the understanding of the concept for the user.
The trader profile page was redesigned to prioritize information that helps the users decide if they want to trust this trader or not instead of letting the trader decide on the information they want to display. The goal is to push the traders to show actual results and meaningful information instead of marketing blah-blah to attract copiers.
Copytrader profiles
"Should I copy this trader?"
Copytrading is a great way to start to get engaged with crypto trading while playing it reasonably safe.
We made sure that traders are presented in a way that helps the understanding of the concept for the user.
The trader profile page was redesigned to prioritize information that helps the users decide if they want to trust this trader or not instead of letting the trader decide on the information they want to display. The goal is to push the traders to show actual results and meaningful information instead of marketing blah-blah to attract copiers.
Copytrader profiles
"Should I copy this trader?"
Copytrading is a great way to start to get engaged with crypto trading while playing it reasonably safe.
We made sure that traders are presented in a way that helps the understanding of the concept for the user.
The trader profile page was redesigned to prioritize information that helps the users decide if they want to trust this trader or not instead of letting the trader decide on the information they want to display. The goal is to push the traders to show actual results and meaningful information instead of marketing blah-blah to attract copiers.




Copytrader pages redesigned to show meaningful information for the users.
Dark mode
An expected feature in trading
Observing other apps around this topic, we saw that most of them had a dark mode switch. This is because trading crypto is a 24/7 activity with no regard for day and night. Our users told us that there are many different times when they check trading platforms, and this switch does actually get used fairly often, so we planned with including it from the very beginning.
Dark mode
An expected feature in trading
Observing other apps around this topic, we saw that most of them had a dark mode switch. This is because trading crypto is a 24/7 activity with no regard for day and night. Our users told us that there are many different times when they check trading platforms, and this switch does actually get used fairly often, so we planned with including it from the very beginning.
Dark mode
An expected feature in trading
Observing other apps around this topic, we saw that most of them had a dark mode switch. This is because trading crypto is a 24/7 activity with no regard for day and night. Our users told us that there are many different times when they check trading platforms, and this switch does actually get used fairly often, so we planned with including it from the very beginning.




Copytrader pages redesigned to show meaningful information for the users.
Results
Onboarding success rate increased significantly
Novice users found it much easier to onboard and set up an account by connecting an external wallet
Conversion increased
The number of copytrading relationships grew significantly resulting in increased revenue for master traders as well as for Zignaly.
Product culture
Transforming a startup that worked as an agency to an organisation that places product & customers in the centre.
EdTech
CRO
Multi -language
2023
5 minutes to read

Bridging online and offline product experience
Can Blueair have a better App Strore rating?

Consumer experience
Product strategy
Design system
2020
10 minutes to read

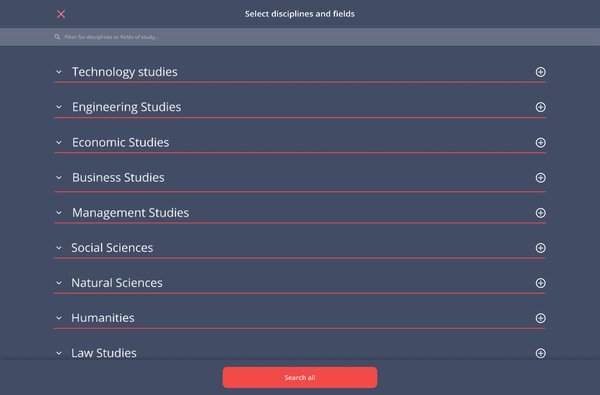
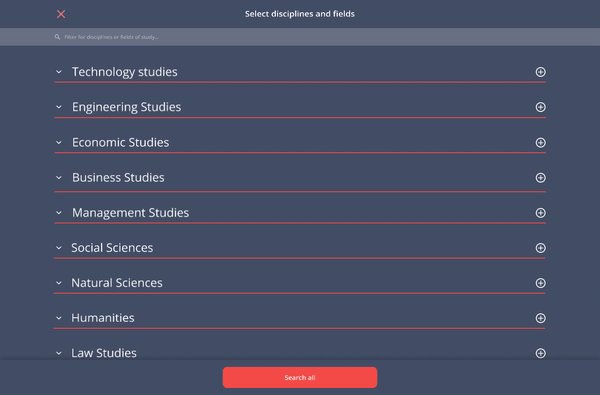
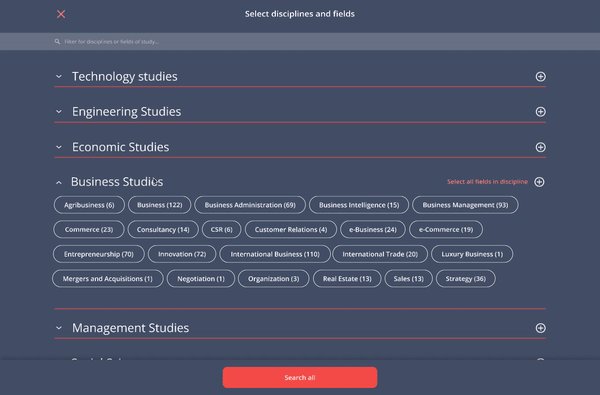
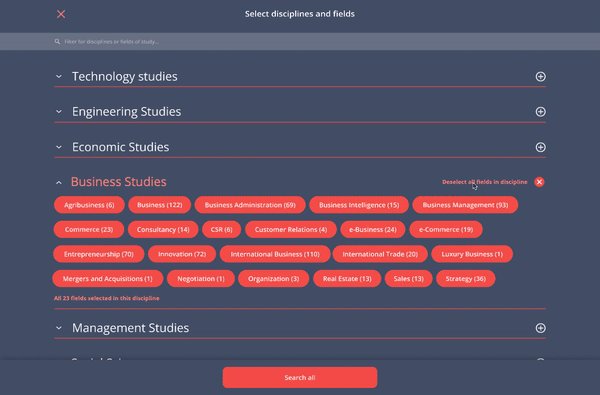
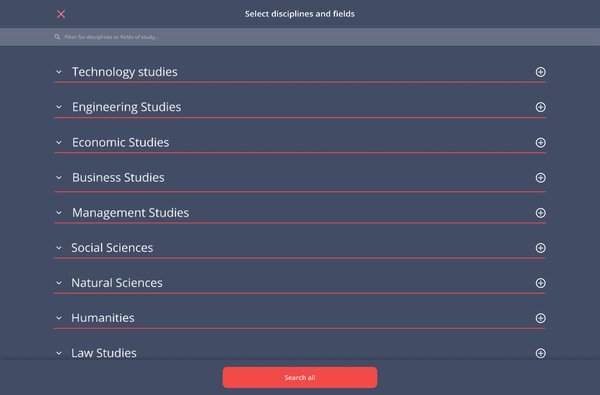
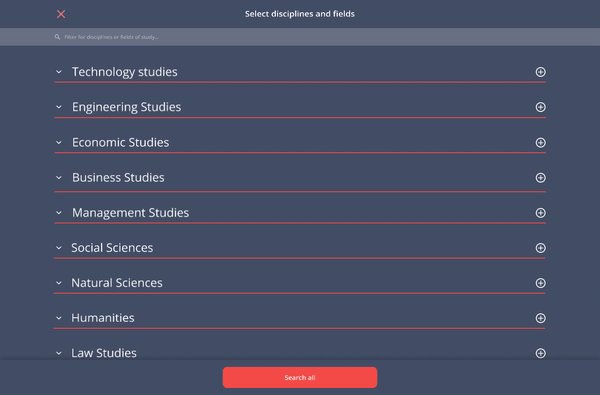
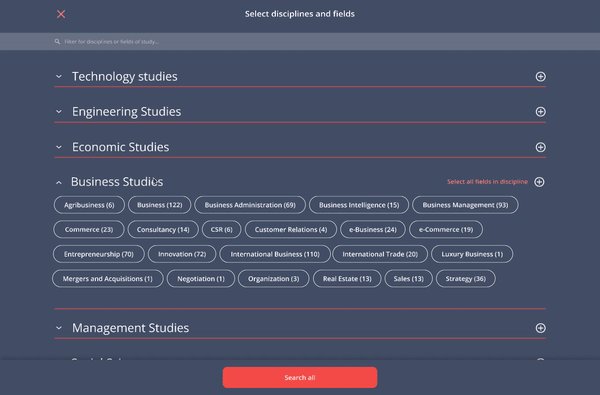
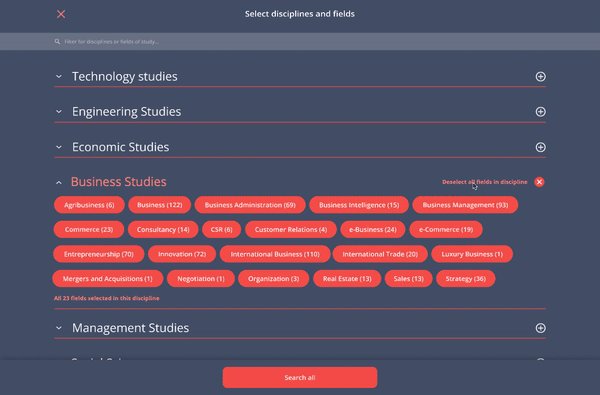
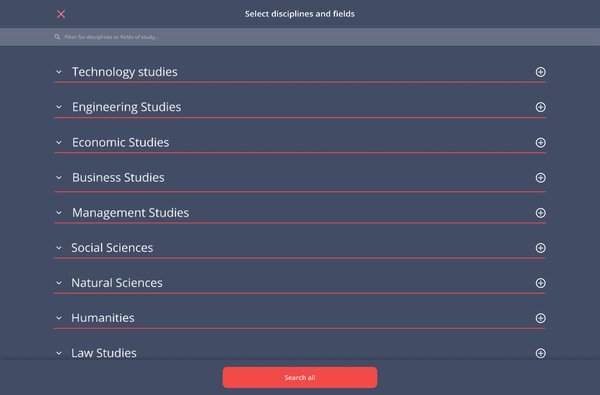
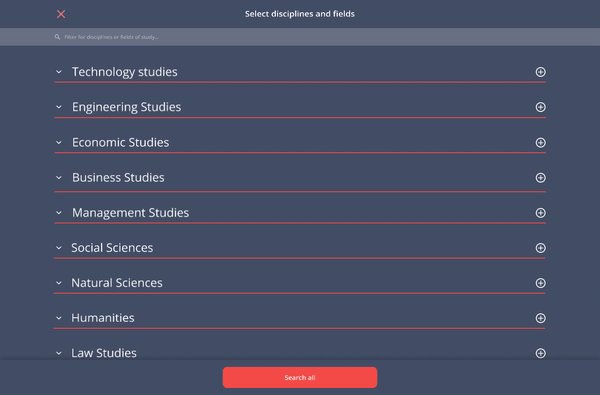
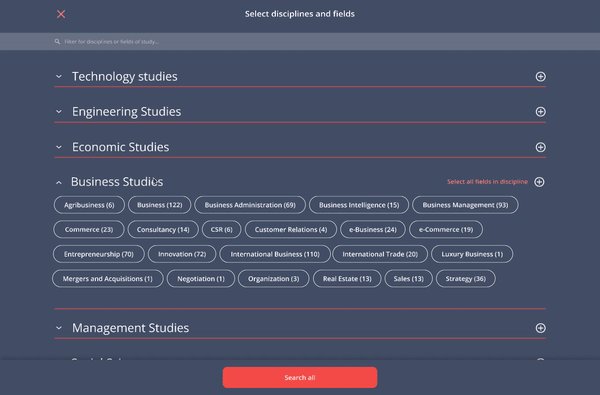
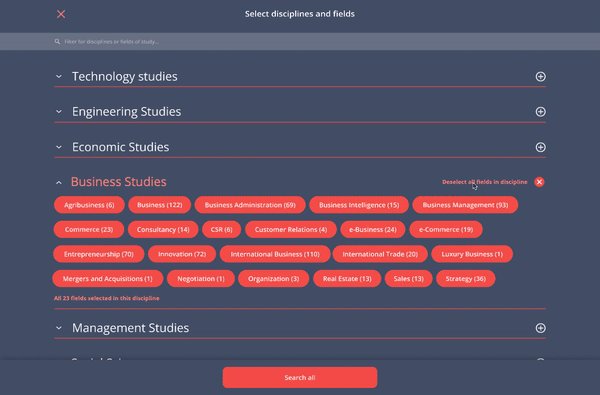
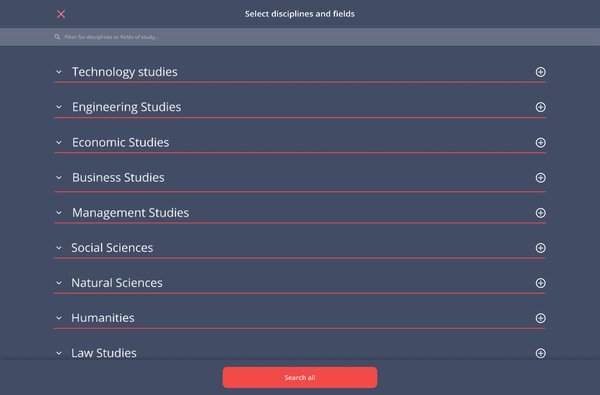
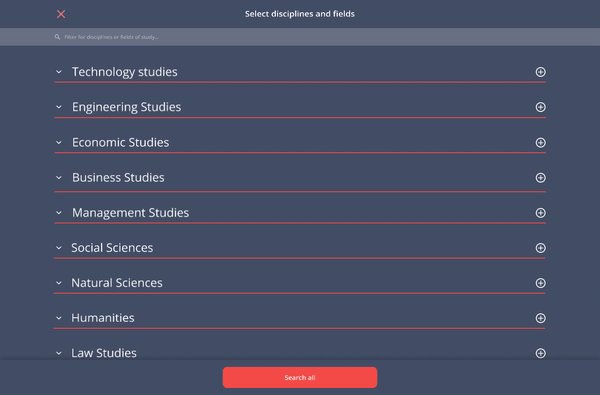
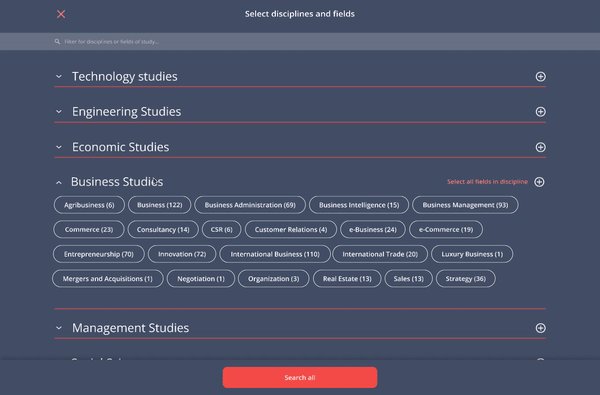
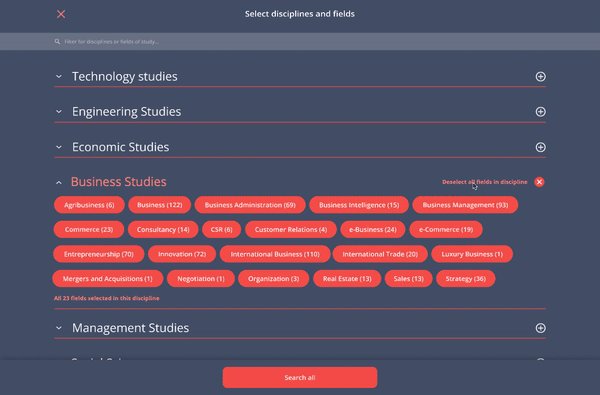
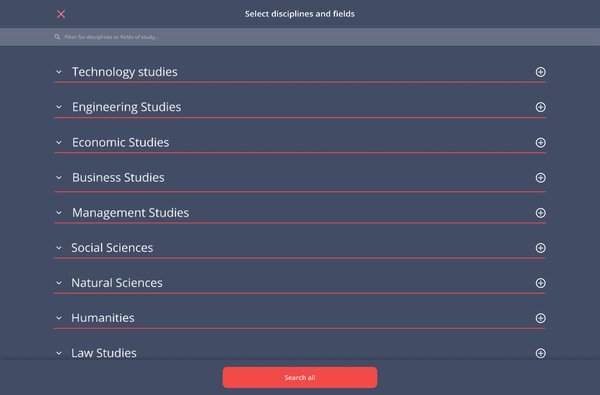
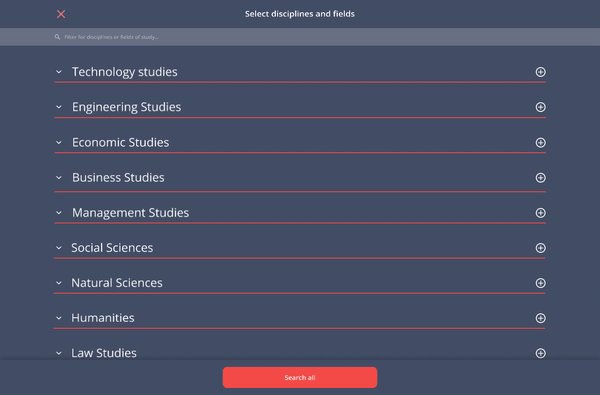
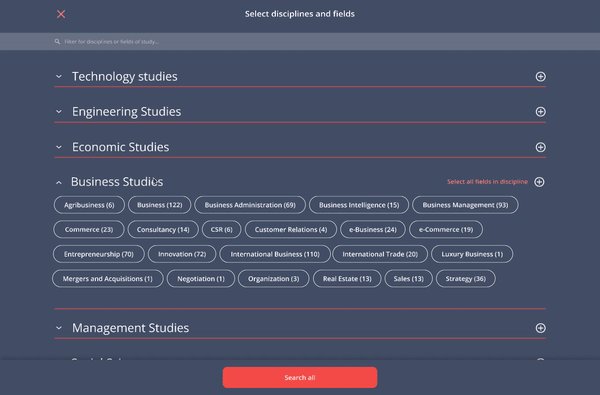
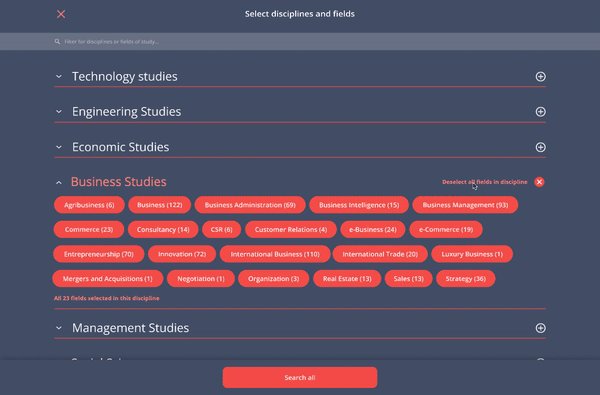
Redesign for better conversion
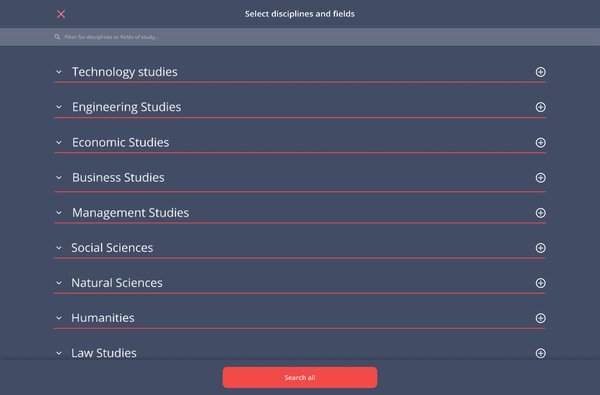
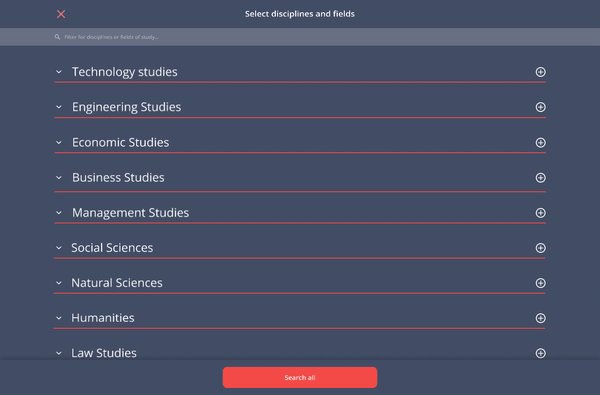
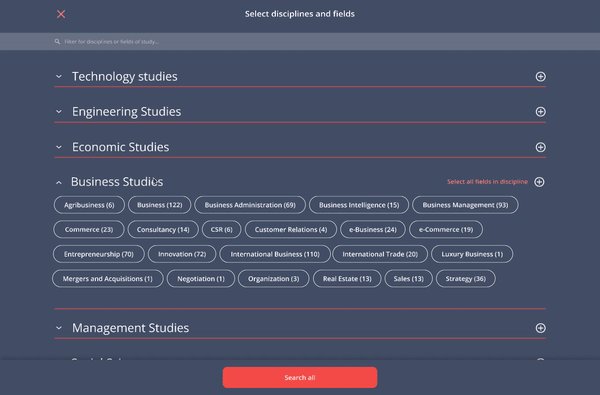
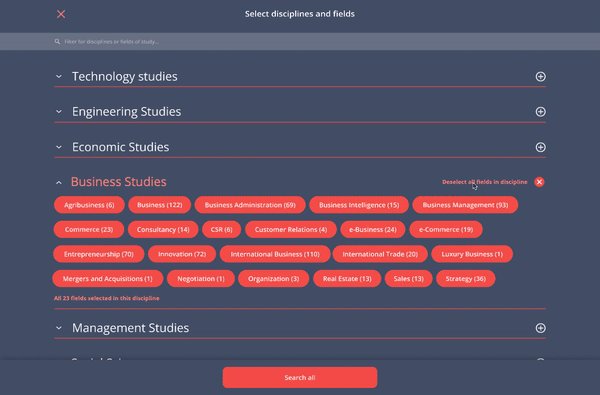
An international higher education platform.
EdTech
CRO
Multi -language
2018
8 minutes to read
Augmented reality platform
Making digital fashion more meaningful.

Product strategy
MVP
Engagement
2024
7 minutes to read

Converting users with different backgrounds
Web2.5 payment and account flow
Design
Research
Product strategy
2023
7 minutes to read
Product culture
Transforming a startup that worked as an agency to an organisation that places product & customers in the centre.
EdTech
CRO
Multi -language
2023
5 minutes to read

Bridging online and offline product experience
Can Blueair have a better App Strore rating?

Consumer experience
Product strategy
Design system
2020
10 minutes to read

Redesign for better conversion
An international higher education platform.
EdTech
CRO
Multi -language
2018
8 minutes to read
Augmented reality platform
Making digital fashion more meaningful.

Product strategy
MVP
Engagement
2024
7 minutes to read

Converting users with different backgrounds
Web2.5 payment and account flow
Design
Research
Product strategy
2023
7 minutes to read
Product culture
Transforming a startup that worked as an agency to an organisation that places product & customers in the centre.
EdTech
CRO
Multi -language
2023
5 minutes to read

Bridging online and offline product experience
Can Blueair have a better App Strore rating?

Consumer experience
Product strategy
Design system
2020
10 minutes to read

Redesign for better conversion
An international higher education platform.
EdTech
CRO
Multi -language
2018
8 minutes to read
Augmented reality platform
Making digital fashion more meaningful.

Product strategy
MVP
Engagement
2024
7 minutes to read

Converting users with different backgrounds
Web2.5 payment and account flow
Design
Research
Product strategy
2023
7 minutes to read
Product culture
Transforming a startup that worked as an agency to an organisation that places product & customers in the centre.
EdTech
CRO
Multi -language
2023
5 minutes to read

Bridging online and offline product experience
Can Blueair have a better App Strore rating?

Consumer experience
Product strategy
Design system
2020
10 minutes to read

Redesign for better conversion
An international higher education platform.
EdTech
CRO
Multi -language
2018
8 minutes to read
Augmented reality platform
Making digital fashion more meaningful.

Product strategy
MVP
Engagement
2024
7 minutes to read

Converting users with different backgrounds
Web2.5 payment and account flow
Design
Research
Product strategy
2023
7 minutes to read
Product culture
Transforming a startup that worked as an agency to an organisation that places product & customers in the centre.

Scrum
Leadership
Strategy

Redesign for better conversion
An international higher education platform.
EdTech
CRO
Multi -language

Bridging online and offline product experience
Can Blueair have a better App Strore rating?
Consumer experience
Product strategy
Design system

Augmented reality platform
Converting users with different technological backgrounds
Product strategy
MVP
Engagement

Converting users with different backgrounds
Web2.5 payment and account flow
Personas
Research
User maturity
Product culture
Transforming a startup that worked as an agency to an organisation that places product & customers in the centre.

Scrum
Leadership
Strategy

Redesign for better conversion
An international higher education platform.
EdTech
CRO
Multi -language

Bridging online and offline product experience
Can Blueair have a better App Strore rating?
Consumer experience
Product strategy
Design system

Augmented reality platform
Converting users with different technological backgrounds
Product strategy
MVP
Engagement

Converting users with different backgrounds
Web2.5 payment and account flow
Personas
Research
User maturity
Product culture
Transforming a startup that worked as an agency to an organisation that places product & customers in the centre.

Scrum
Leadership
Strategy

Redesign for better conversion
An international higher education platform.
EdTech
CRO
Multi -language

Bridging online and offline product experience
Can Blueair have a better App Strore rating?
Consumer experience
Product strategy
Design system

Augmented reality platform
Converting users with different technological backgrounds
Product strategy
MVP
Engagement

Converting users with different backgrounds
Web2.5 payment and account flow
Personas
Research
User maturity
Product culture
Transforming a startup that worked as an agency to an organisation that places product & customers in the centre.

Scrum
Leadership
Strategy

Redesign for better conversion
An international higher education platform.
EdTech
CRO
Multi -language

Bridging online and offline product experience
Can Blueair have a better App Strore rating?
Consumer experience
Product strategy
Design system

Augmented reality platform
Converting users with different technological backgrounds
Product strategy
MVP
Engagement

Converting users with different backgrounds
Web2.5 payment and account flow
Personas
Research
User maturity
More projects

Get in touch
Copy to clipboard
atsomos@gmail.com
+31683291846

Get in touch
Copy to clipboard
atsomos@gmail.com
+31683291846

Get in touch
Copy to clipboard
atsomos@gmail.com
+31683291846

Copy to clipboard
atsomos@gmail.com
+31683291846
